I moved to Blot only a few months ago and I’ve already build two custom templates, spending way too much time playing around with it.
This new template, the one you’re looking at now is pretty basic, I know, but that’s what I was going for. I wanted something that looks fresh and its open to future changes without locking me into a particular style.
There are also a lot of small, almost invisible, touches that no one else but me would’ve never noticed.
Until now.
Blot setup
Files and structure
When I was looking for a new service to run my site with, I decided to finally give Blot a go, and I have to say that I’m really happy with it.
Its whole premise is that “Blot turns a folder into a website” and you can use it with Google Drive, Dropbox, or git 1 .

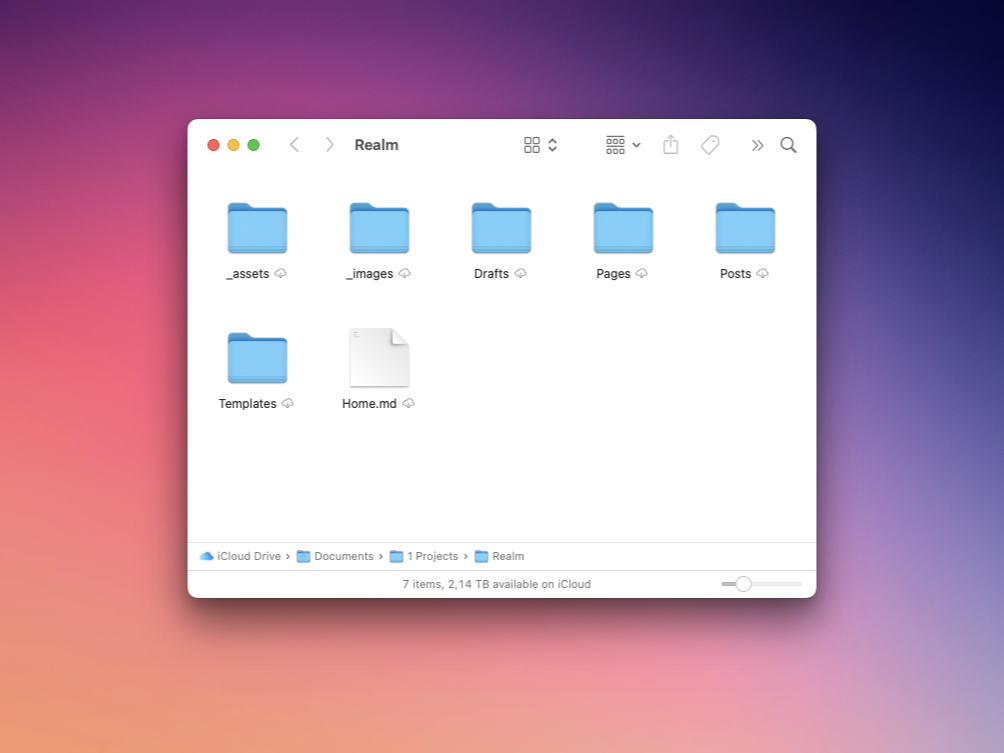
The structure of the folders is really simple:
- _assets
- _image
- Drafts
- Pages
- Posts
- Templates
- Home.mdThe _assets folder contains stuff (like images and fonts) that I need across the site, while _images contains only the ones I need on single blog posts.
I write my content in the Drafts folder and I can easily preview it after a push command. Once I’m happy with the result I simply move the file to the Posts folder and it gets published 2.
If I want to schedule a post I can just edit the metadata at the top of the page, which I also use to for the tags, the subtitle, and the thumbnail.
---
Date: 2024-06-13
Tags: [apps, tips, discover]
Summary: Markdown for the win
Thumbnail: /_assets/favicon/social-media-share.jpg
---Additionally, I add a line in case I want to show the table of content (like in this post), and some tags to filter my files in iA Writer.
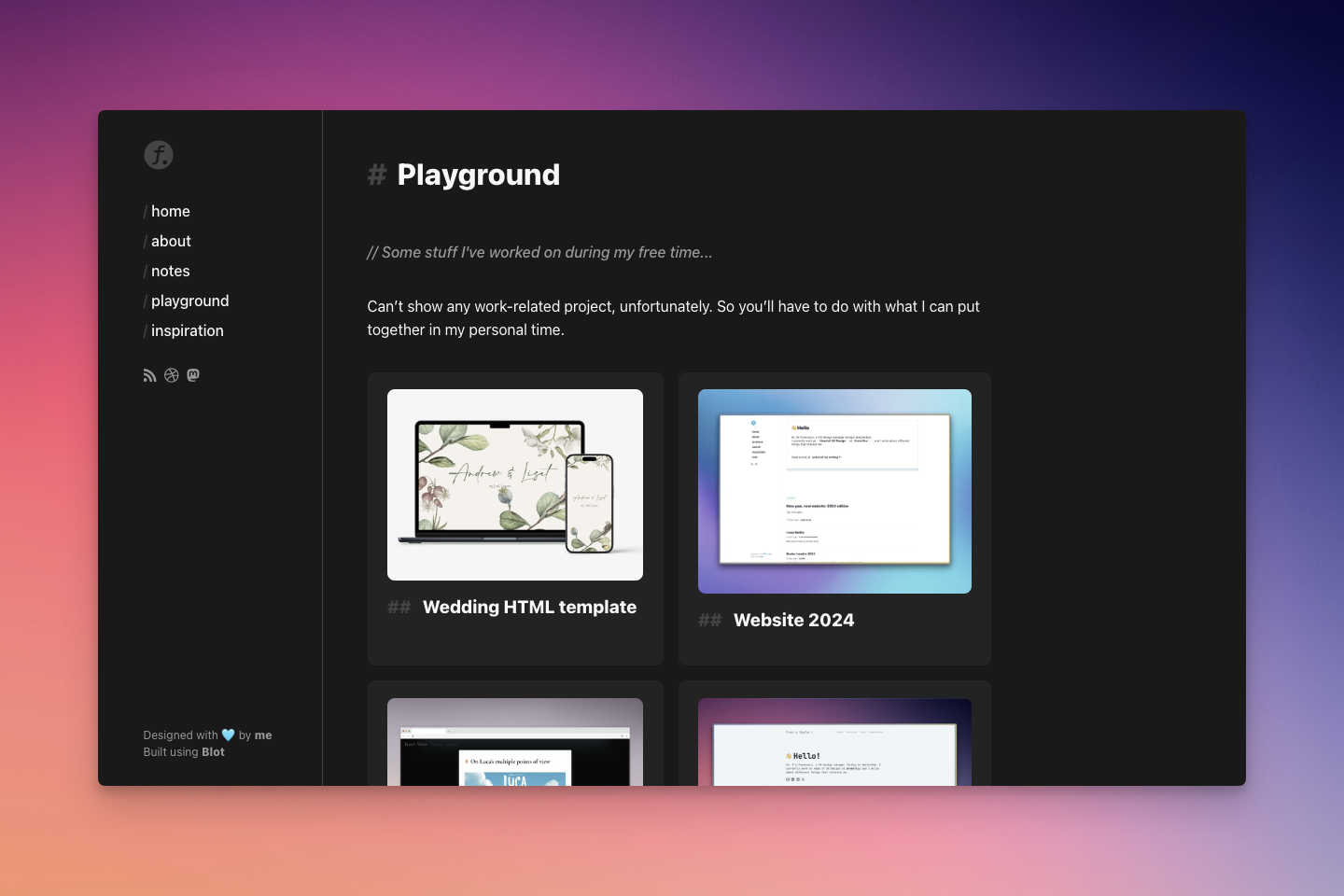
Theme
After looking at the existing templates, I decided to fork the Magazine one and customise it to my liking.
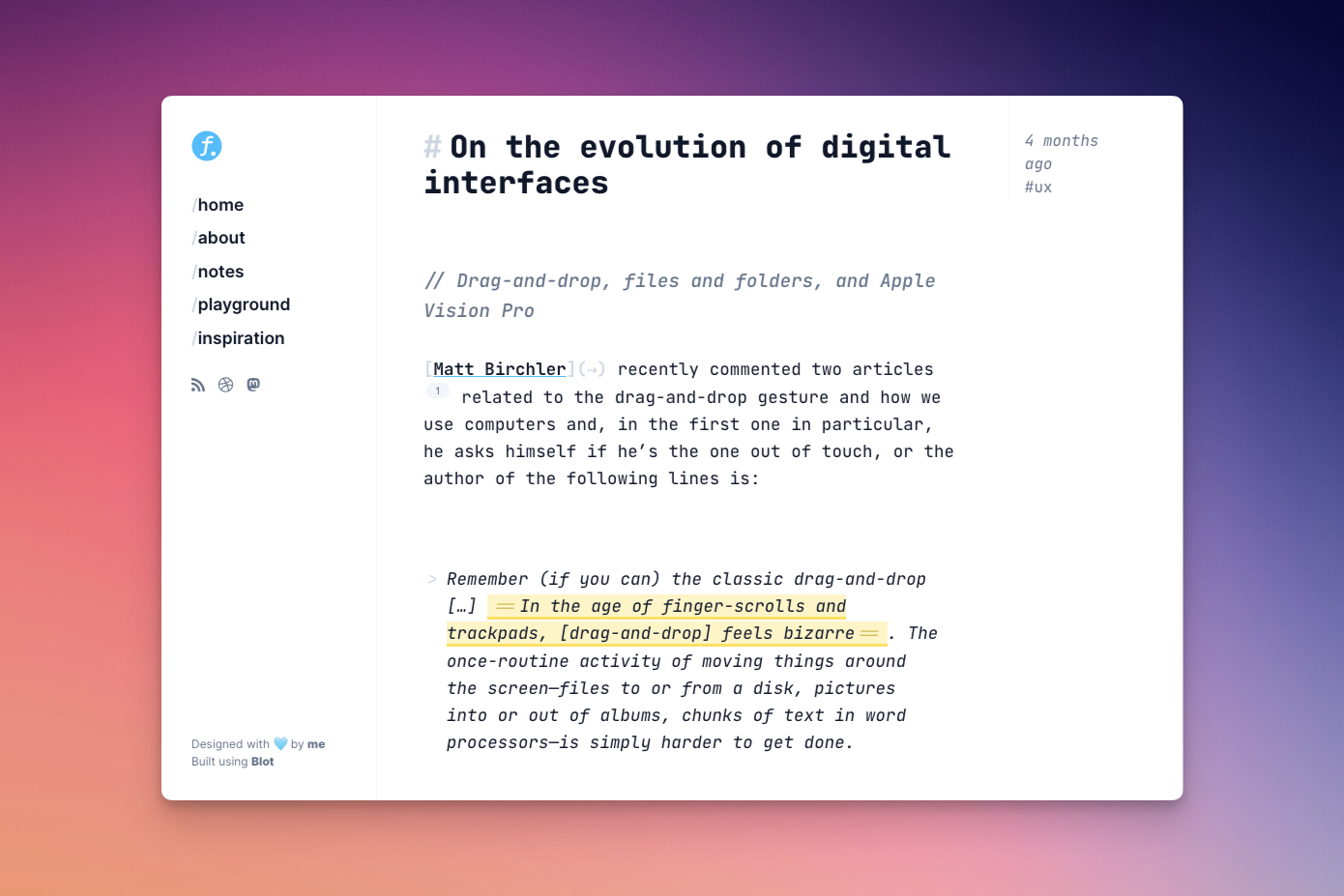
For the first iteration I decided to try and mimic iA’s style, using a monospaced font 3 , showing all the markdown symbols, and using a similar colour palette.

Unfortunately, I soon enough found myself constrained by the strict limitations of the design. While I think they work on a product like iA Writer, I realised I couldn’t get a satisfying result when customising buttons and other elements. At the same time, I was afraid the legibility of the site was severely impacted by the visibility of all the markdown symbols.
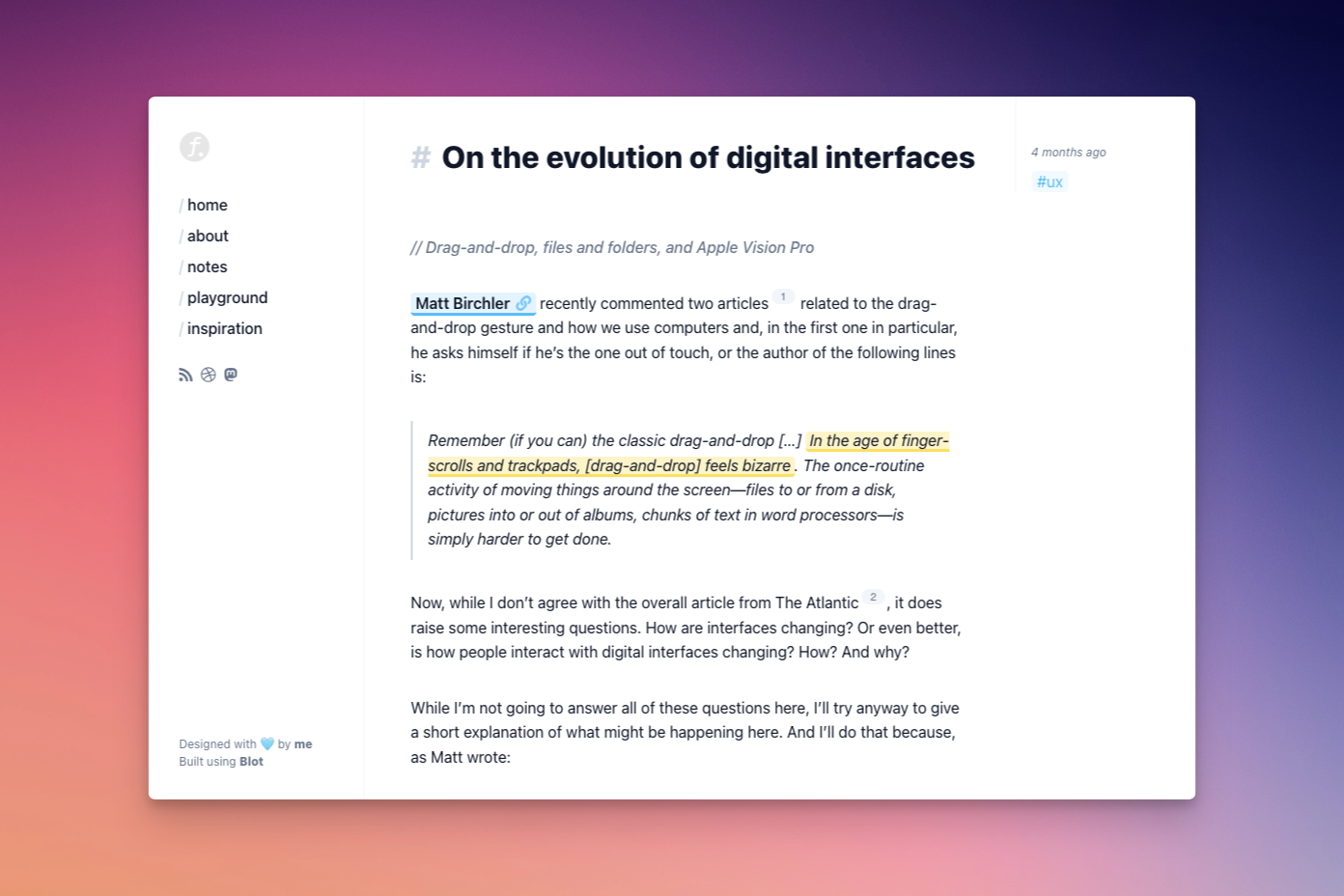
Starting from the same template, I made sure to keep the things I like from it and iterate on it one more time. The result is a clean website that covers all my basic needs and adds a bit of magic here and there.

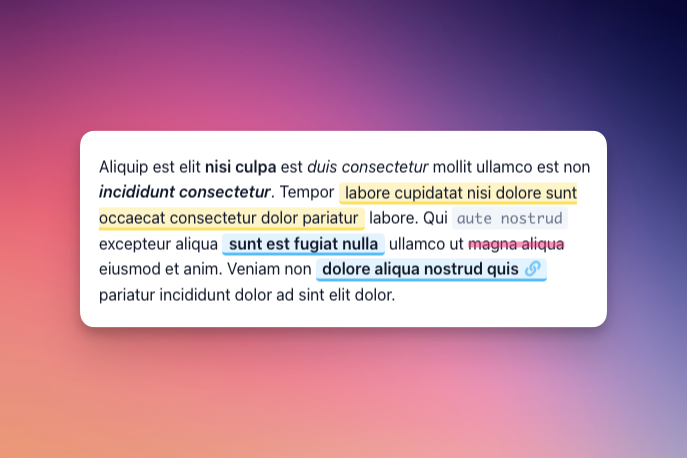
Markdown styling
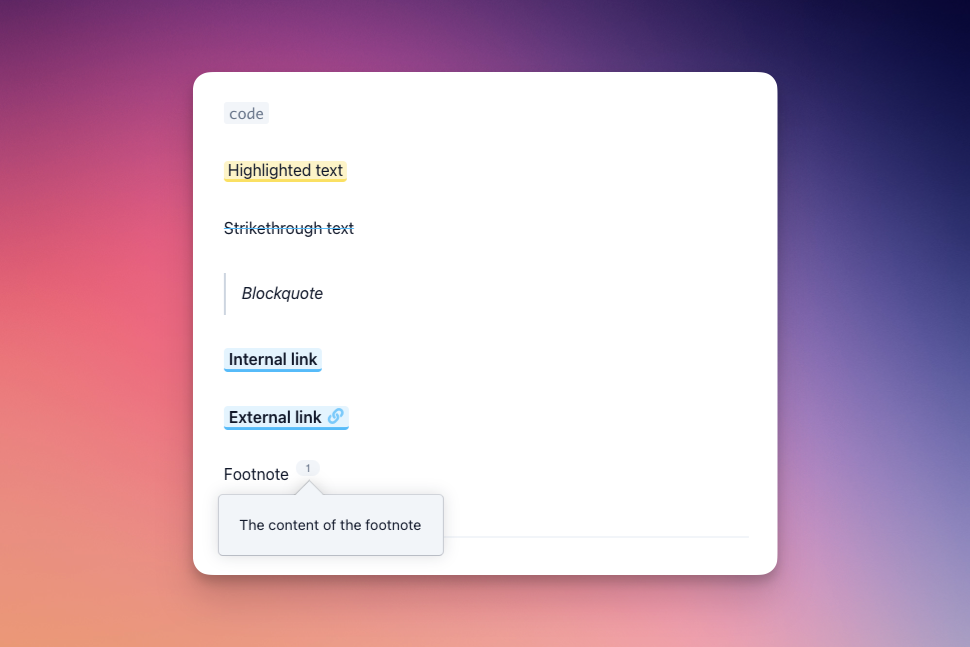
I have a hidden page where I listed all the most common markdown elements so I can quickly check all CSS changes in one place.


Most of these are inherited from the previous theme I crafted, so it was pretty easy to style the rest.
Differentiating external links
To differentiate internal and external links I used the following CSS
.entry a:not([href^="/"])::after {
content: "\f0c1";
font-family: "FontAwesome";
margin-left: 6px;
font-size: 1rem;
text-decoration: none;
color: var(--primary);
opacity: 0.75;
}Now any link that does not start with / will have the selected Font Awesome icon associated with it.
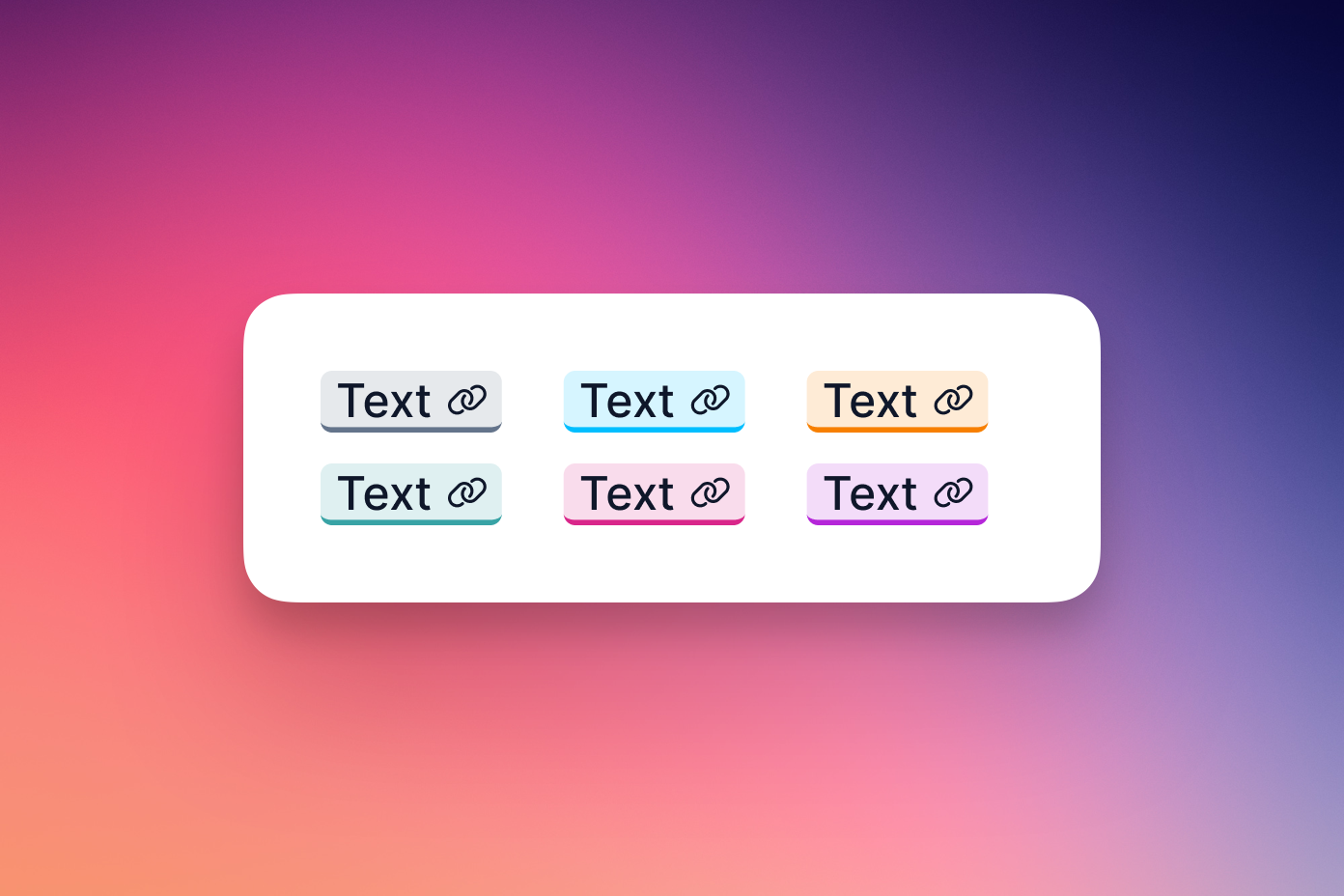
Applying random colours
To minimise the number of CSS variables I need to work with, I created an inception of variables that allows me to change the primary colour with just a few lines of JS.
/***
LIGHT MODE
***/
:root {
--theme: #ffffff;
--content: #0f172a;
--primary-base: 100, 116, 139;
--primary: rgb(var(--primary-base));
--primary-bg-light: rgba(var(--primary-base), 0.08);
--primary-bg-strong: rgba(var(--primary-base), 0.16);
--secondary: #f8f8f8;
--markdown: #cbd5e1;
--code-text: #64748b;
--code-bg: #f1f5f9;
--highlight-light: rgba(255, 217, 0, 0.3);
--highlight-dark: rgba(255, 217, 0, 0.8);
--highlight-extradark: rgb(216, 188, 73);
--selection-background: rgba(184, 211, 222, 0.4);
}
/***
DARK MODE
***/
@media (prefers-color-scheme: dark) {
:root {
--theme: #19191a;
--content: #f8f8f8;
--secondary: #232324;
--markdown: #434344;
--code-text: #989899;
--code-bg: #434344;
}
}Looking at the most particular variables, listed below, you can see that --primary-base is not declared in a way that would work with CSS, since it’s missing rgb().
--primary-base: 100, 116, 139;
--primary: rgb(var(--primary-base));
--primary-bg-light: rgba(var(--primary-base), 0.08);
--primary-bg-strong: rgba(var(--primary-base), 0.16);That’s because I use a JS script to replace the numeric values only (otherwise they’d break the gradients that require an alpha transparency).
var colors = [
"0,190,255",
"247,127,0",
"56,163,165",
"217,38,138",
"181,38,217",
"100,116,139",
];
var random_color = colors[Math.floor(Math.random() * colors.length)];
window.onload = function () {
setTimeout(function () {
document.documentElement.style.cssText = "--primary-base:" + random_color;
}, 50);
};When the page loads, the default --primary-base colour, which has a gray-ish tint, is almost immediately swapped with a new one 4, picked from a selection of colours I declared. 5
That replaces the values in the other variables providing me with a series of primary colours I can use.
Basically, it turns into this:
--primary: rgb(100, 116, 139);
--primary-bg-light: rgba(100, 116, 139, 0.08);
--primary-bg-strong: rgba(v100, 116, 139, 0.16);This trick allows me to have multiple variations of the same primary by changing only one item.


For the logo to change colour I just added it as an SVG directly into the HTML after converting it with an online tool.
I’m 100% sure this could be optimised, but this is where I get with my current “coding” skills.
Other details
Animations
Regarding animations, I’ve added a lot of micro-interactions here and there, but I still have to find the time to tweak delays and durations for all the single properties.
Larger animations are quite difficult to do in Blot without digging deep into the template and it’s something I might do in a later time, if ever.
Dark mode and responsiveness
Lastly, the website follows the system dark mode when enabled and it’s fully responsive.


Since I’ve worked on this website in my spare time and not continuously, the Blot template is not in a good enough share it. Still, I hope to find some time in the future to finalise it and release it.
If you have any question or observations, don’t hesitate to contact me.
Footnotes
-
Since I don’t use the other two, I decided to go with git, which allows me to have a history of all the changes, while still being able to edit or add files from all my devices, using iA Writer, and easily publish them with either Nova or Working Copy. ↩
-
Since I use git I still need to
push, otherwise with Drive and Dropbox this is all automatic ↩ -
You can download iA’s fonts from here ↩
-
I gave it a bit of delay that plays really with the transition ↩
-
In the future I might change it to once per session but for now I like it ↩