Last year I wrote:
As tradition, I redesigned my website for the new year.
At the time I thought I was kidding but it appears this might seriously become a yearly tradition.

Jumping between platforms
To recap, in the last 3 years this is what happened to my website:
- Moved my simple HTML website from Github to Webflow
- Jumped back on Github, this time using Hugo
- Finally, moved it to Blot (using Git)
So, why have I been doing this and, more importantly, am I happy with the result?
Moving away from Webflow, as I said last year, was a pretty simple choice: as much I love building sites in it, it was an unjustifiable1 overkill for what I was trying to achieve.
I was happy when I found Hugo, which gave me the chance to learn more about Git and I could also experiment a bit with coding beyond CSS.
Still, I’m not a developer, and the workflow I had to publish new posts was frustrating me. I like to write almost everything in iA Writer: it’s the most beautiful piece of software I have on my machines and it’s a pleasure to use.
And, while I could still use with Hugo, I was finding myself working mainly in VS Code but, most importantly, I was having issues with the amount of code I had to deal with when I wanted to change something2.
I was looking for something easy. Something where you didn’t have to deal with code if you didn’t want to, and that required no friction to publish new posts.
I wanted something easy to use and to maintain.
Enter Blot
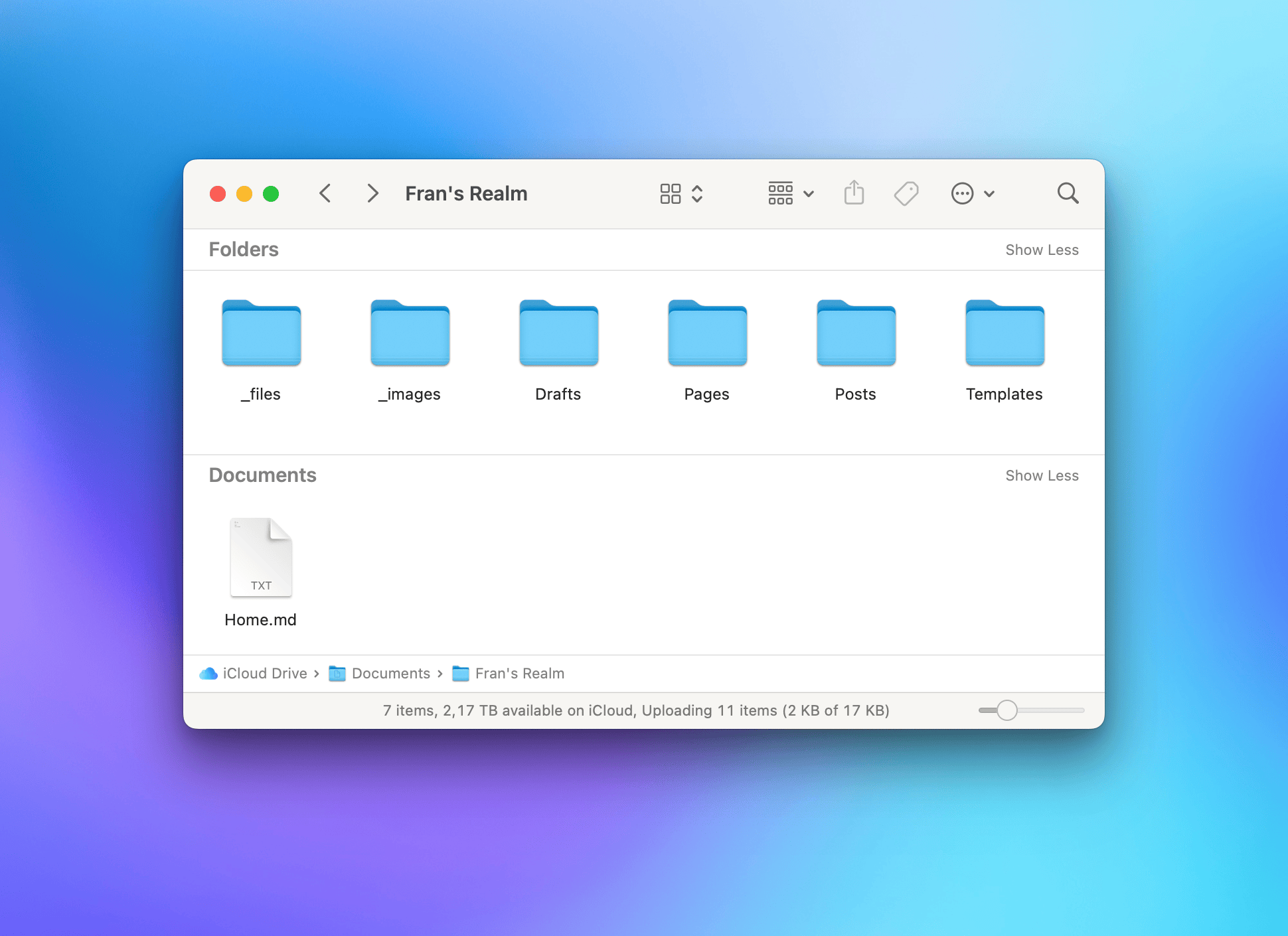
Blot has been on my radar for a while. The workflow the app promises attracted me: you can build a website out of a folder containing just text3 and image files.
I tested it out4 and, yeah, it really worked as promised!
Soon enough I started migrating all my content, using only iA Writer, and it was a breeze.

In the end I had to get my hands dirty with some {{mustache}}, but only because I wanted to customise my site. Still, I was able to do everything without breaking too much sweat5 and style my new website exactly as I wanted.
Styling
As I mentioned above, I love iA Writer: their design language is extremely simple, clear, and yet refined. Last year I build my Hugo website taking heavy inspiration6 from iA’s work and I decided to do the same with Blot.

As for the template, I made a copy of the Magazine one and styled it to fit my needs.
Recreating the markdown styling (this time) was straightforward, since I mostly had to re-adapt the CSS I wrote for my previous site.

I really like how it looks and, hopefully, it doesn’t impact readability too much.
Once I have some time I will share everything publicly on Github.
Meanwhile, I’ll keep working on the site to customise it even more (here’s my to-do list) but I am already satisfied with this migration.
Let me know what you think, or if you spot something that could be improved 👇